Project Description:
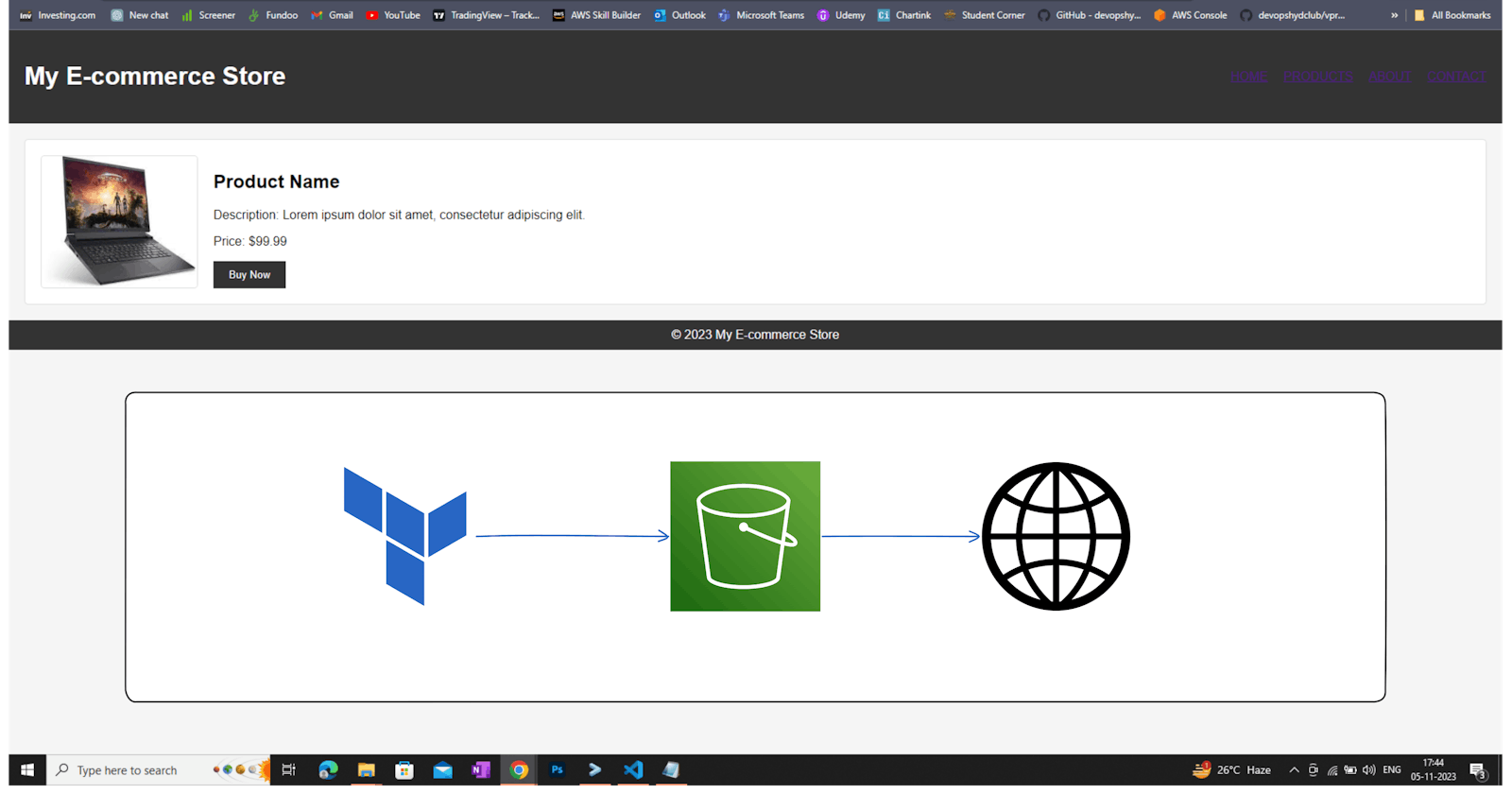
This project demonstrates how to use Terraform to create an infrastructure for hosting a static website on Amazon Web Services (AWS) using Amazon S3. The infrastructure includes the setup of an S3 bucket, enabling static website hosting, uploading website files, and configuring public access to the website content.
Project Goals:
Create an automated infrastructure as code (IaC) solution for hosting a static website on AWS.
Showcase the use of Terraform to define and manage AWS resources.
Provide an easily reproducible and scalable architecture for hosting static websites.
Project Steps:
Create an S3 Bucket:
Define an S3 bucket in Terraform to store website files.
Ensure that the bucket name is globally unique across all AWS accounts.
Configure Bucket for Static Website Hosting:
Use Terraform to configure the S3 bucket for static website hosting.
Specify the default index document (e.g., "index.html") and an optional error document (e.g., "error.html").
Upload Website Files:
Prepare the static website files (HTML, CSS, JavaScript, images, etc.).
Use Terraform to upload these files to the S3 bucket.
Set appropriate permissions (e.g., "public-read") for the objects to make them publicly accessible.
Enable Public Access:
Configure the S3 bucket policy or Access Control Lists (ACLs) in Terraform to allow public access to the website objects.
Ensure that objects have the necessary permissions for public read access.
Configure DNS (Optional):
If you want to use a custom domain (e.g., www.yourdomain.com), describe how to set up a DNS record using AWS Route 53 or another DNS provider.
Note that this step is optional if you are using the default S3 website endpoint.
Testing the Website:
- Once the Terraform setup is complete, instruct users to test the static website by accessing it through the S3 bucket website URL (e.g., http://your-bucket-name.s3-website-your-region.amazonaws.com) or the custom domain (if configured).
Project Structure:
project-directory/
│
├── main.tf # Terraform configuration file
├── variable.tf # Terraform variables file
├── outputs.tf # Terraform outputs file
├── providers.tf # Terraform providers file
├── index.html # Main HTML file
├── profile.jpg # Image files (if any)
├── .gitignore # Git ignore file
├── README.md # Project documentation
Project Dependencies:
AWS Account with appropriate permissions.
Terraform is installed on your local machine.
Terraform files -
terraform {
required_providers {
aws = {
source = "hashicorp/aws"
version = "~> 5.0"
}
}
}
# Configure the AWS Provider
provider "aws" {
region = "us-east-1"
}
variable "bucket" {
default = "my-staticweb-test-bucket"
}
main.tf -
# Creating s3 bucket
resource "aws_s3_bucket" "mybucket" {
bucket = var.bucket
tags = {
Name = "Static-Website"
Environment = "Dev"
}
}
#uploading index.html to bucket
resource "aws_s3_object" "index" {
bucket = aws_s3_bucket.mybucket.id
key = "index.html"
source = "index.html"
acl = "public-read"
content_type = "text/html"
depends_on = [ aws_s3_bucket_public_access_block.accessblock ]
}
#uploading error.html to bucket
resource "aws_s3_object" "error" {
bucket = aws_s3_bucket.mybucket.id
key = "error.html"
source = "error.html"
acl = "public-read"
content_type = "text/html"
depends_on = [ aws_s3_bucket_public_access_block.accessblock ]
}
#uploading image to bucket
resource "aws_s3_object" "image" {
bucket = aws_s3_bucket.mybucket.id
key = "profile.jpg"
source = "profile.jpg"
acl = "public-read"
depends_on = [ aws_s3_bucket_public_access_block.accessblock ]
}
resource "aws_s3_bucket_public_access_block" "accessblock" {
bucket = aws_s3_bucket.mybucket.id
block_public_acls = false
block_public_policy = false
ignore_public_acls = false
restrict_public_buckets = false
}
# Ownership of the bucket
resource "aws_s3_bucket_ownership_controls" "bucketowner" {
bucket = aws_s3_bucket.mybucket.id
rule {
object_ownership = "BucketOwnerPreferred"
}
}
# To expose bucket objects become publicly accessible.
resource "aws_s3_bucket_acl" "aclcontrol" {
depends_on = [aws_s3_bucket_ownership_controls.bucketowner,
aws_s3_bucket_public_access_block.accessblock
]
bucket = aws_s3_bucket.mybucket.id
acl = "public-read"
}
# Static Website configuration
resource "aws_s3_bucket_website_configuration" "myportfoliowebsite" {
bucket = aws_s3_bucket.mybucket.id
index_document {
suffix = "index.html"
}
error_document {
key = "error.html"
}
depends_on = [aws_s3_bucket_acl.aclcontrol]
}
Instructions:
Clone this project repository to your local machine - https://github.com/Aman-Awasthi/AWS-Terraform-Static-Website.
Configure your AWS credentials using the AWS CLI or environment variables.
Modify the Terraform variables in
variables.tfto match your requirements, such as the bucket name, region, custom domain, etc.Run
terraform initandterraform applyto create the infrastructure.Test your static website by accessing the URL provided by AWS or your custom domain (if configured).

Thank you, please connect with me on LinkedIn if you like my work - https://www.linkedin.com/in/aman-awasthi-b792aa171/